1:1(one-to-one), 1:N(one-to-many), N:M(many-to-many)관계를 DB에 추가하는 방법을 알아보겠습니다.
Sample테이블 준비
server/models폴더에 sample1.js와 sample2.js를 생성합니다.
// sample1.js
module.exports = (sequelize, DataTypes) => {
return sequelize.define(
'sample1',
{
name: {
type: DataTypes.STRING(50),
allowNull: true
},
email: {
type: DataTypes.STRING(50),
allowNull: true
}
},
{
charset: 'utf8',
collate: 'utf8_general_ci',
timestamps: false,
}
)
};
// sample2.js
module.exports = (sequelize, DataTypes) => {
return sequelize.define(
'sample2',
{
name2: {
type: DataTypes.STRING(50),
allowNull: true
},
email2: {
type: DataTypes.STRING(50),
allowNull: true
}
},
{
charset: 'utf8',
collate: 'utf8_general_ci',
timestamps: false,
}
)
};
그리고나서 server/models/index.js에 추가된 테이블생성을 위한 코드를 입력합니다.
'use strict';
const path = require('path');
const Sequelize = require('sequelize');
const env = process.env.NODE_ENV || 'development';
const config = require(path.join(__dirname, '..', 'config', 'db.json'))[ env ];
const db = {};
let sequelize = new Sequelize(
config.database,
config.username,
config.password,
config,
{
define: {
charset: 'utf8',
collate: 'utf8_general_ci'
}
}
);
db.sequelize = sequelize;
db.Sequelize = Sequelize;
db.sequelize
.authenticate()
.then(() => {
console.log('Connection has been established successfully.');
})
.catch(err => {
console.log('Unable to connect to the database: ', err);
});
db.Sample1 = require('./sample1')(sequelize, Sequelize);
db.Sample2 = require('./sample2')(sequelize, Sequelize);
//테이블 관계표현 코드위치
db.secret = '(9*)5$&!3%^0%^@@2$1!#5@2!4';
module.exports = db;
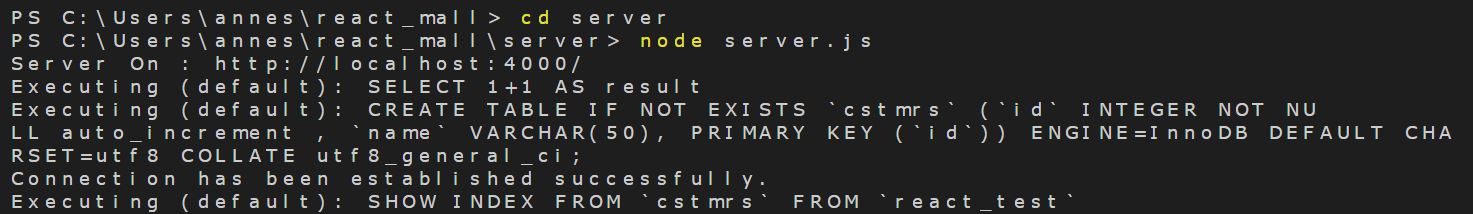
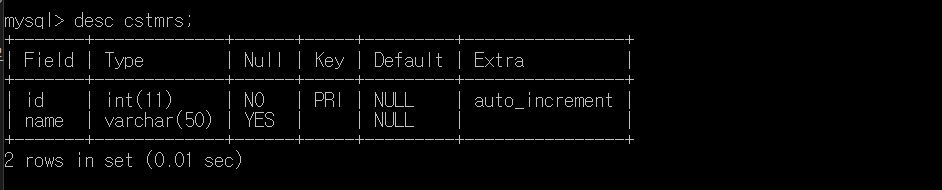
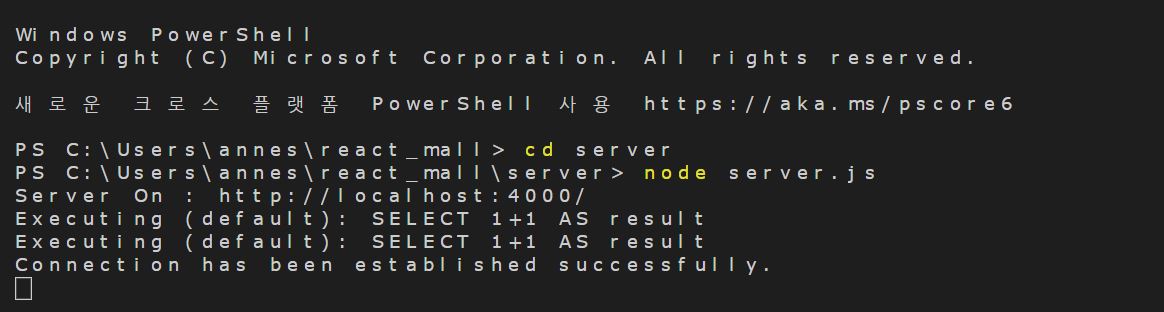
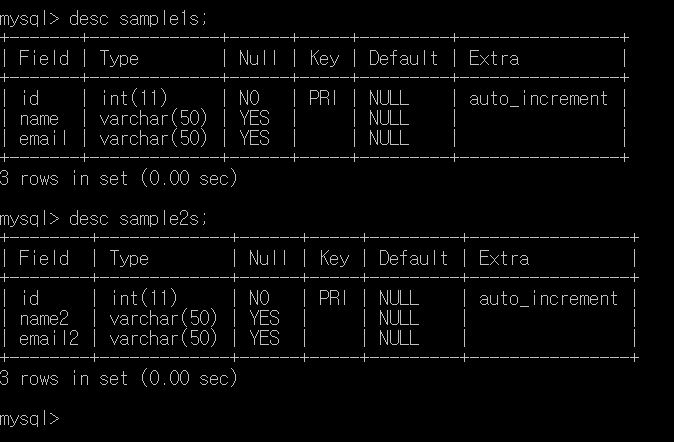
서버를 실행시켜 2개의 table이 잘 생성되었는지 확인해봅니다.

그리고나서 새로 추가될 테이블관계를 적용하기위해 생성한 sample1s와 sample2s를 db에서 삭제합니다.
(정상적인 확인을 위해 새로운 관계를 적용할 때마다 먼저 테이블을 삭제해주세요.)
drop table sample1s, sample2s; // 관계표현 test준비 후
drop table sample1s cascade; // 1:1관계생성 test후
drop table sample2s;
drop table sample1s; // 1:N관계생성 test후
drop table reletion;
drop table sample1s;
drop table sample2s; // N:M관계생성 test후
1:1관계표현 - hasOne메소드
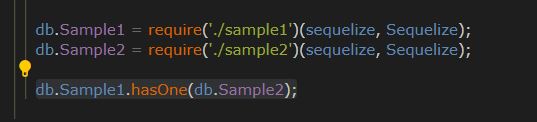
server/models/index.js의 테이블 추가코드 아래에 다음과 같은 코드를 입력합니다.
db.Sample1.hasOne(db.Sample2);

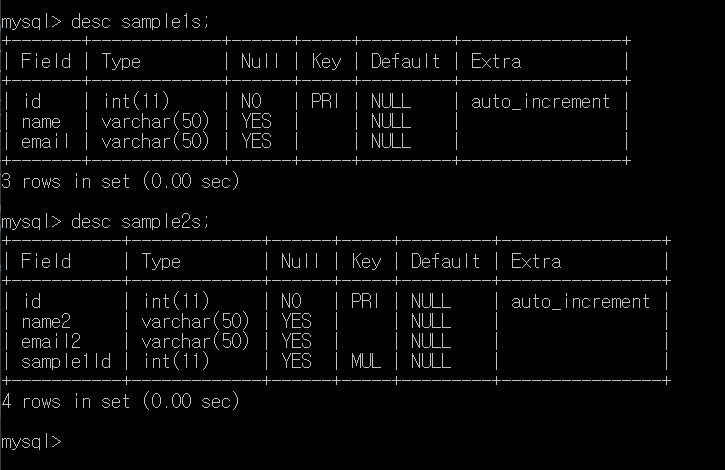
서버를 재실행시킨 후 터미널에서 추가된 테이블을 확인해보면 sample2s테이블에 sample1Id컬럼이 추가된 것을 볼 수 있습니다. sample1s의 id가 sample2s의 외래키로 등록되었습니다.

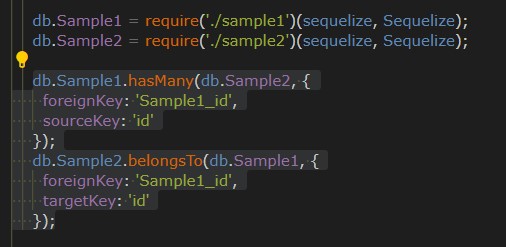
1:N관계표현 - hasMany/belongsTo메소드
'Sample1_id'라는 이름으로 외래키 컬럼을 추가합니다.
db.Sample1.hasMany(db.Sample2, {
foreignKey: 'Sample1_id',
sourceKey : 'id'
});
db.Sample2.belongsTo(db.Sample1, {
foreignKey: 'Sample1_id',
targetKey : 'id'
});

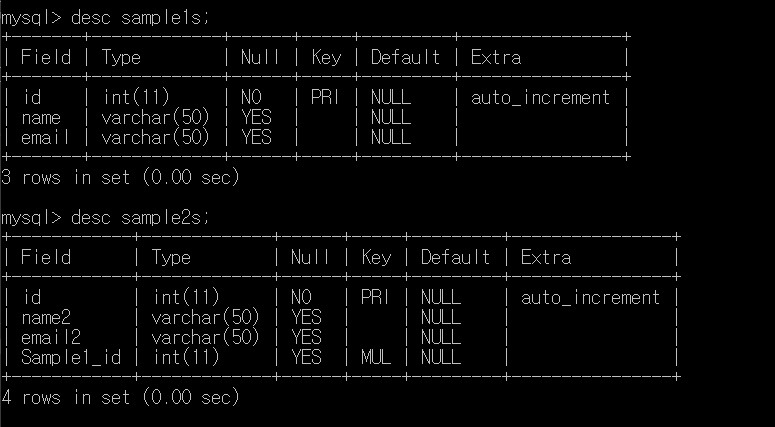
기존 테이블을 삭제하고 서버를 재실행시켜 새로 설정한 관계의 테이블을 확인합니다.

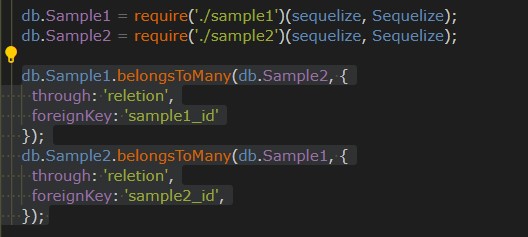
N:M관계표현 - belongsToMany메소드
db.Sample1.belongsToMany(db.Sample2, {
through: 'reletion',
foreignKey: 'sample1_id'
});
db.Sample2.belongsToMany(db.Sample1, {
through: 'reletion',
foreignKey: 'sample2_id',
}); 
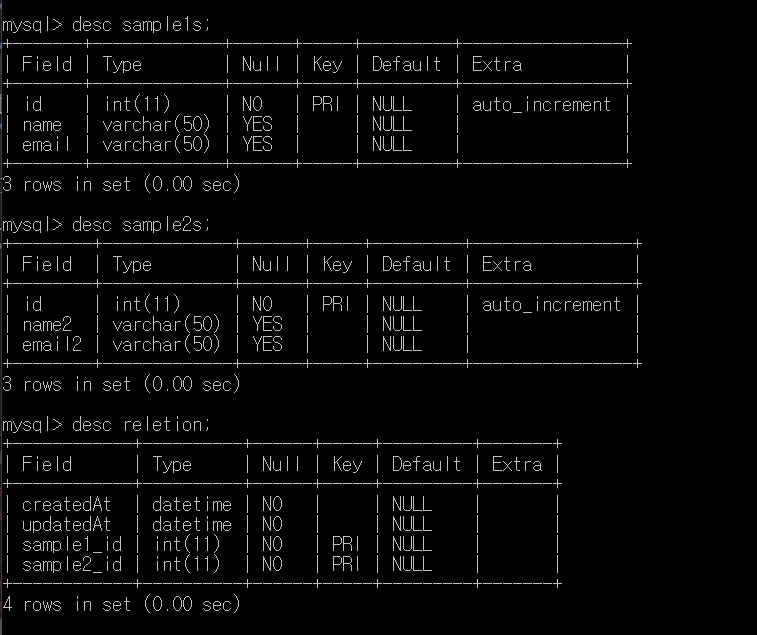
sample1s와 sample2s의 관계를 관리하는 reletion테이블을 생성하게 됩니다.

'React.js > Setting' 카테고리의 다른 글
| 5. React Sequelize로 Mysql 편리하게 사용하기 - 데이터조회 (0) | 2020.09.06 |
|---|---|
| 4. React Sequelize로 Mysql 편리하게 사용하기 - 데이터추가 (0) | 2020.08.29 |
| 2. React Sequelize로 Mysql 편리하게 사용하기 - 테이블생성 (0) | 2020.08.25 |
| 1. React Sequelize로 Mysql 편리하게 사용하기 - setting (1) | 2020.08.24 |
| React프로젝트(Node.js서버)와 Mysql연동 (0) | 2020.08.17 |