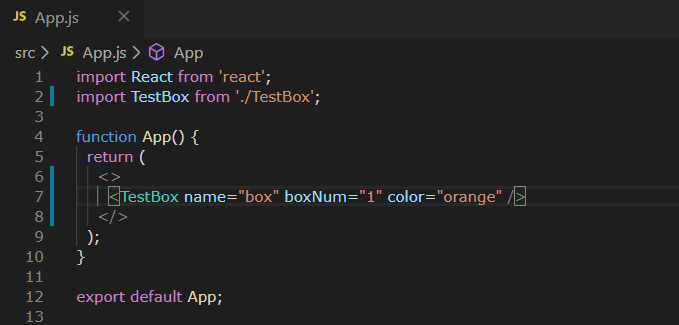
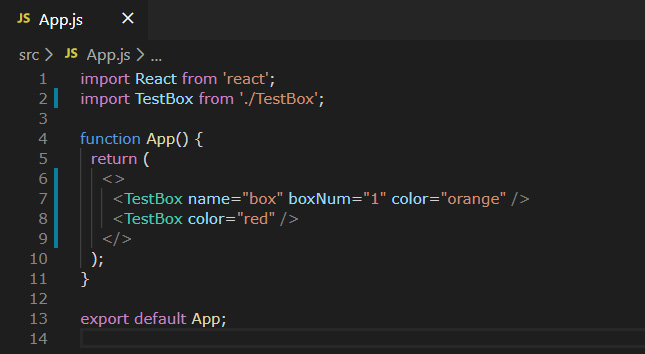
App.js에서 새로 만든 컴포넌트에 값을 전달해보고자 합니다.

미리 만들어둔 TestBox에 값을 전달할껀데요. TestBox태그부분에 name, boxNum, color 이렇게 3가지의 properties를 넣고 각각의 값을 입력합니다.
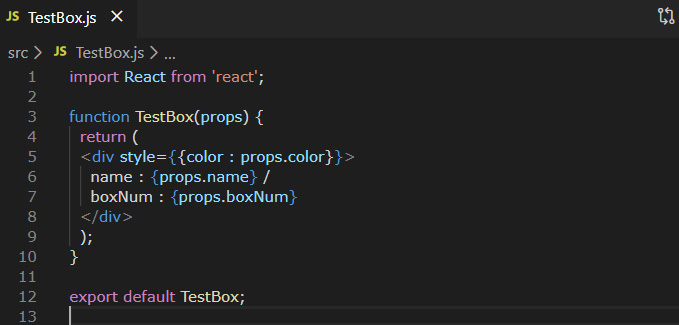
전달된 값 호출방법 01)

그리고 TestBox컴포넌트에서 function TestBox함수의 ( )파라미터 자리에 props를 넣어 각각의 properties를 위의 형식으로 불러줍니다. color프로퍼티스는 style에서 폰트색상변경을 위한 값으로, 나머지는 일반텍스트로 활용했습니다.

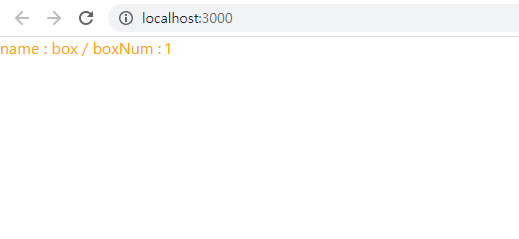
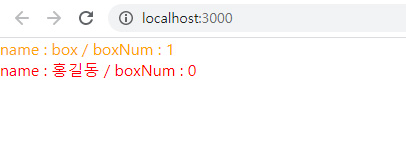
화면에 3개의 값이 잘 적용되었습니다.
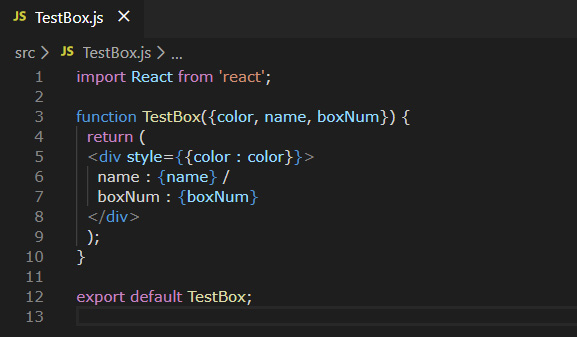
전달된 값 호출방법 02)

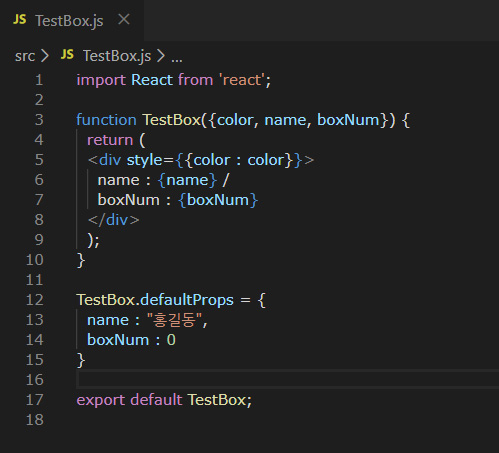
props를 넣었던 파라미터자리를 '구조분해'형식을 통해 각각의 개별 properties(속성)명을 넣어줍니다.
그러면 각각의 properties명을 바로 호출해서 사용할 수 있습니다.
기본값 세팅하기

컴포넌트명.defaultProps = {
}위의 코드처럼 defaultProps의 기본값을 세팅할 속성명과 값을 넣어줍니다.
그리고 App.js에서 name과 boxNum속성을 생략해줍니다. (color는 red로 바꿨습니다.)


'React.js > React 입문 - Just 따라하기' 카테고리의 다른 글
| 조건부 렌더링 (0) | 2020.06.13 |
|---|---|
| props children으로 컴포넌트안에 컴포넌트 넣기 (0) | 2020.06.11 |
| 컴포넌트 생성과 화면에 보여주기 (0) | 2020.06.08 |
| 리액트 index화면이 표현되는 파일 절차 (0) | 2020.06.08 |
| React프로젝트 폴더 기본 구조 (0) | 2020.06.03 |