절대경로 Path설정의 필요성
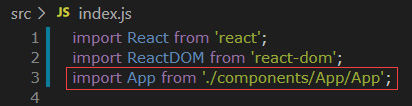
index.js 혹은 App.js등 각 파일에서 다른 파일들을 import할때 기본적으로 상대경로로 잡혀있는 것을 볼 수 있습니다. 나중에 프로젝트의 규모가 커지고 또 복잡해지면 상대경로에 의한 관리시 다른 파일들을 import할 때 굉장히 번거로워지기 때문에 절대경로로 세팅해주어야 합니다.

jsconfig.json파일 생성
프로젝트 최상위폴더(root)에 jsconfig.json파일을 추가한 뒤 아래 코드를 넣어줍니다. src를 기본경로로 세팅합니다.
{
"compilerOptions": {
"baseUrl": "src"
},
"include": [
"src"
]
}
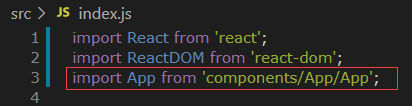
그리고나서 VSCode를 재실행해주면 절대경로에 의해 동작하는 것을 확인할 수 있습니다.
'React.js > Setting' 카테고리의 다른 글
| React프로젝트에 웹서버(node.js) 구축 (0) | 2020.08.17 |
|---|---|
| Chrome브라우저를 위한 React 개발자 툴 설치 (0) | 2020.08.14 |
| React Router(react-router-dom) 설치 (0) | 2020.08.09 |
| React.js프로젝트 IE11 지원환경 세팅 (0) | 2020.05.31 |
| React.js 설치하기 (0) | 2020.05.31 |