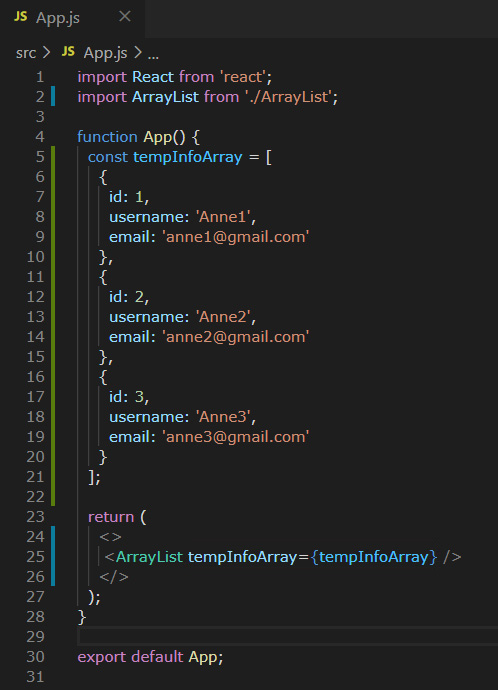
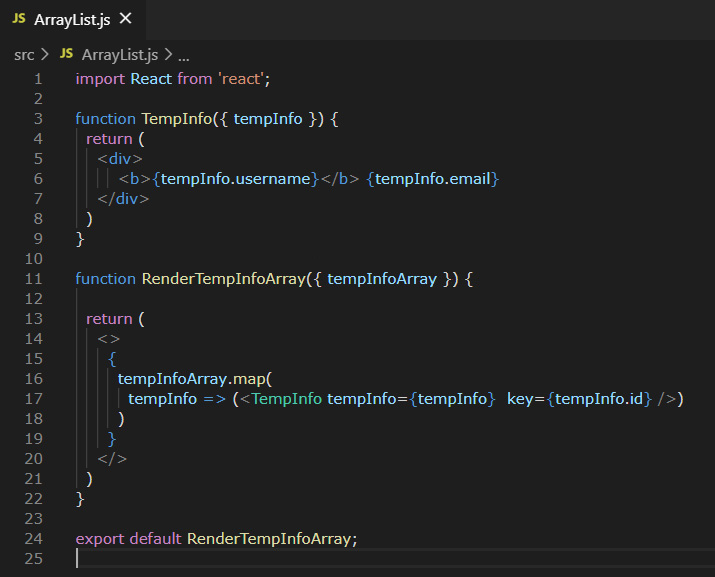
배열에 항목을 추가하는 예제를 위해 이전 글에서 사용했던 App.js와 ArrayList.js를 그대로 활용해보겠습니다.
코드 상태는 아래 이미지를 참고해주세요.


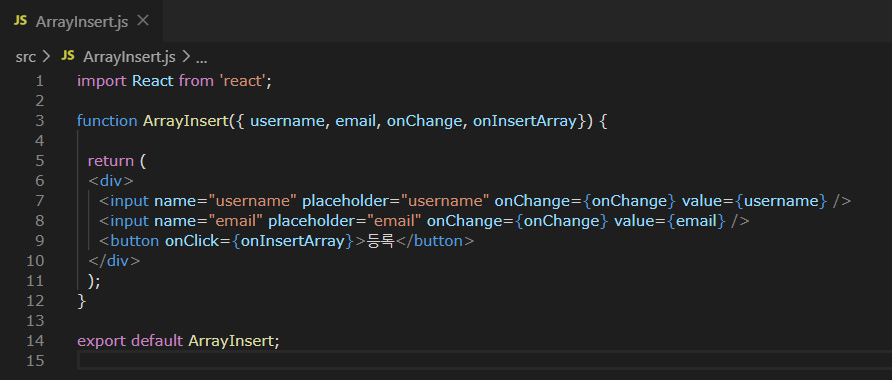
준비가 됬으면 이제 새로 ArrayInsert.js파일을 만듭니다. username과 email을 새로 추가하기 위한 컴포넌트입니다. 사용할 속성값과 이벤트기능은 파라미터로 받아서 처리할 것이므로 아래와 같이 작성해줍니다.

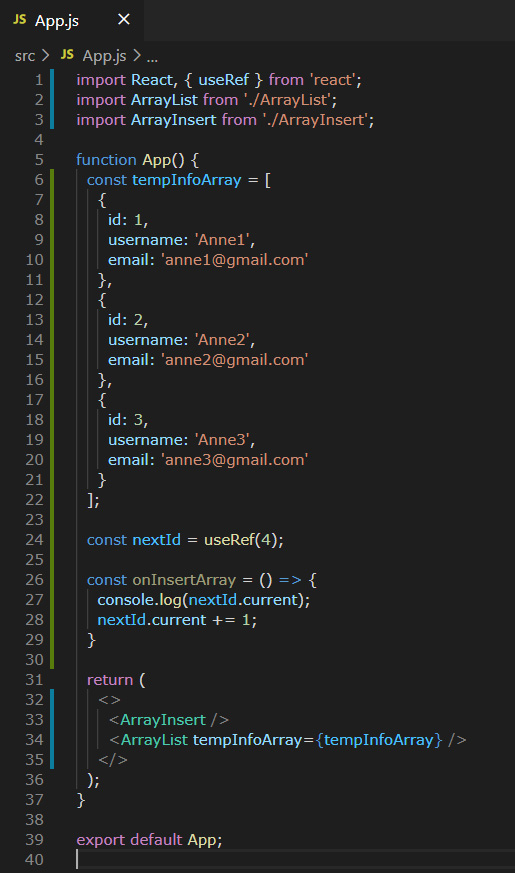
그 다음 App.js파일에서 배열추가를 위한 기본형태를 만들어줍니다.
방금만든 입력폼 컴포넌트를 화면에 렌더링하기위해 ArrayInsert를 import해줍니다. 그리고 id값이 자동증가되도록 값관리를 위해 React와 함께 { useRef }도 불러줍니다.
변수 nextId를 만들어 4값을 기본으로 초기화해주고, onInsertArray시 nextId의 값을 콘솔로 확인하기 위해 nextId.current를 입력합니다. 또 클릭시마다 이 값이 증가되도록 코딩해줍니다.


브라우저에서 등록버튼을 누르면 onInsertArray이벤트가 발생하면서 콘솔에 nextId값이 4부터 증가된 값이 찍히는 것을 확인할 수 있습니다.
그러면 이제 본격적인 작업을 위해 아래목록의 요소들을 추가할 것입니다.
- useState로 현재값과 새로 세팅될 값 관리위한 대상 적용(tempInfoArray, input들)
- input의 onChange이벤트시 대상 input마다 name과 value값을 얻어 useState관리대상값으로 다시 세팅
- onInsertArray이벤트시 새로 저장할 array요소(newTempInfo) 변수로 담기
- onInsertArray이벤트시 newTempInfo를 useState로 관리하기위해 setTempInfoArray로 세팅
- onInsertArray이벤트시 등록버튼 클릭후 input을 빈값으로 초기화
- <ArrayInsert>컴포넌트에 넘겨줄 속성들 세팅
import React, { useRef, useState } from 'react';
import ArrayList from './ArrayList';
import ArrayInsert from './ArrayInsert';
function App() {
const [tempInfoArray, setTempInfoArray] = useState([
{
id: 1,
username: 'Anne1',
email: 'anne1@gmail.com'
},
{
id: 2,
username: 'Anne2',
email: 'anne2@gmail.com'
},
{
id: 3,
username: 'Anne3',
email: 'anne3@gmail.com'
}
]);
const [inputVal, setInputVal] = useState({
username: '',
email: ''
});
const { username, email } = inputVal;
const onChange = e => {
const { name, value } = e.target;
setInputVal({
...inputVal,
[name] : value
})
}
const nextId = useRef(4);
const onInsertArray = () => {
const newTempInfo = {
id: nextId.current,
username: username,
email: email
}
setTempInfoArray([...tempInfoArray, newTempInfo]);
//setTempInfoArray(tempInfoArray.concat(newTempInfo)); // 윗 줄의 ...연산자 사용시와 동일 결과
setInputVal({
username: '',
email: ''
})
nextId.current += 1;
}
return (
<>
<ArrayInsert
username={username}
email={email}
onChange={onChange}
onInsertArray={onInsertArray}
/>
<ArrayList tempInfoArray={tempInfoArray} />
</>
);
}
export default App;

브라우저에서 등록버튼을 누르면 입력한 값이 새로 출력되는 것을 확인할 수 있습니다.
'React.js > React 입문 - Just 따라하기' 카테고리의 다른 글
| 배열(Array) 항목 수정 (0) | 2020.06.21 |
|---|---|
| 배열(Array) 항목 제거 (0) | 2020.06.21 |
| 배열(Array)정보를 화면에 Rendering (0) | 2020.06.20 |
| useRef로 DOM선택 (0) | 2020.06.20 |
| useState를 통해 Input 여러개의 값 관리 (0) | 2020.06.14 |