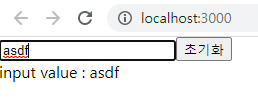
input에 입력된 값을 화면에 출력하고, 초기화버튼을 누르면 input값이 비워지는 기능을 만들어보겠습니다.
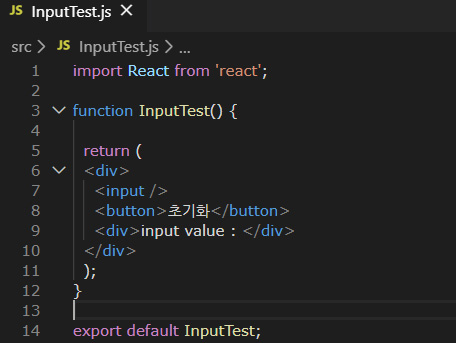
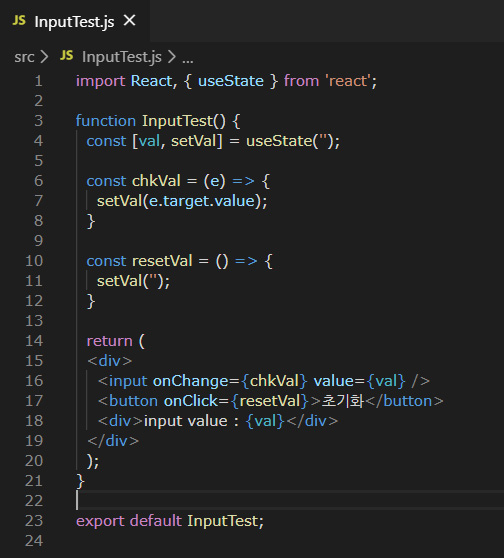
우선 InputTest 컴포넌트를 만들어줍니다.

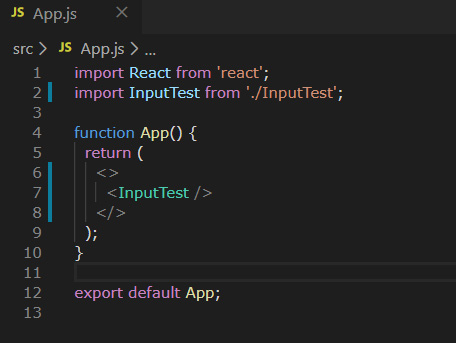
그리고 App.js에서 InputTest를 불러옵니다.

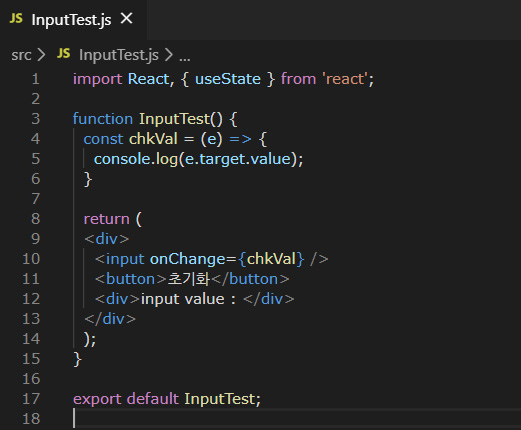
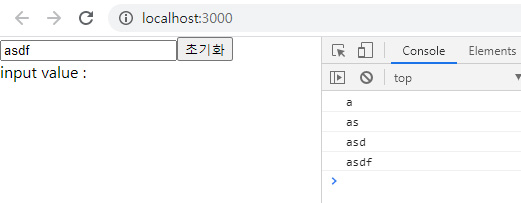
그다음, input값이 변할 때마다 해당 값을 확인할 수 있게 onChange에 등록할 함수를 선언해줍니다. chkVal함수에 이벤트객체를 매개변수로 넣어주고 이벤트대상(input)의 value값을 콘솔로 확인해봅니다.


그리고나서 useState를 통해 현재값 {val}을 출력해줄 위치를 지정해줍니다.
input에 {val}을 넣어주는 이유는 초기화버튼클릭시 새로 지정된 빈 값('')이 input에도 적용되도록 하기 위해서입니다.

위의 코드를 해석하면 input의 변경된 값이 chkVal()의 setVal을 통해 useState에 등록되어 각각의 {val}위치에 적용되고, 초기화버튼 클릭시 빈 값이 resetVal()의 setVal을 통해 useState에 등록되어 또다시 각각의 {val}위치에 적용되는 것입니다.

'React.js > React 입문 - Just 따라하기' 카테고리의 다른 글
| useRef로 DOM선택 (0) | 2020.06.20 |
|---|---|
| useState를 통해 Input 여러개의 값 관리 (0) | 2020.06.14 |
| useState를 통해 컴포넌트의 동적상태값 관리 (0) | 2020.06.13 |
| 조건부 렌더링 (0) | 2020.06.13 |
| props children으로 컴포넌트안에 컴포넌트 넣기 (0) | 2020.06.11 |