데이터삭제를 위한 기본준비
먼저 App.js에서 DB에 저장된 전체 목록을 화면에 보여주고 각 레코드마다 삭제버튼을 추가해줍니다.
import React, { Component } from "react";
import axios from 'axios';
class App extends Component {
constructor(props) {
super(props);
this.state = {
sample1List : [],
}
};
componentDidMount() {
this._getData();
}
_getData = async () => {
const res = await axios.get('/get/data');
this.setState({
sample1List : res.data
})
}
// 이후 추가할 코드영역
render() {
const { sample1List } = this.state;
return(
<div className='App'>
<h3>Hello, You are testing React!</h3>
<h4> Sample1 List </h4>
{sample1List.length !== 0 ?
sample1List.map( (el, key) => {
return(
<div key={key}>
<span> ID: {el.id} </span>/
<span> NAME: {el.name} </span>/
<span> EMAIL: {el.email} </span>
<button onClick={() => this._delete(el)}>delete</button>
</div>
)
})
: <div>데이터가 없습니다.</div>}
</div>
)
};
};
export default App;
그리고 server.js에서 전체목록을 가져오기위한 코드를 넣어줍니다.
const express = require('express');
const app = express();
const sequelize = require('./models').sequelize;
const bodyParser = require('body-parser');
sequelize.sync();
app.use(express.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
const {
Sample1,
Sequelize: { Op }
} = require('./models');
sequelize.query('SET NAMES utf8;');
app.get('/get/data', (req, res) => {
Sample1.findAll()
.then( result => { res.send(result) })
.catch( err => { throw err })
})
// 이후 추가할 코드영역
const PORT = process.env.PORT || 4000;
app.listen(PORT, () => {
console.log(`Server On : http://localhost:${PORT}/`);
})
데이터 삭제 - destroy({ where : {삭제대상} })
App.js에서 목록마다 추가된 삭제버튼 클릭시 삭제요청코드를 추가해줍니다.
_delete = async (el) => {
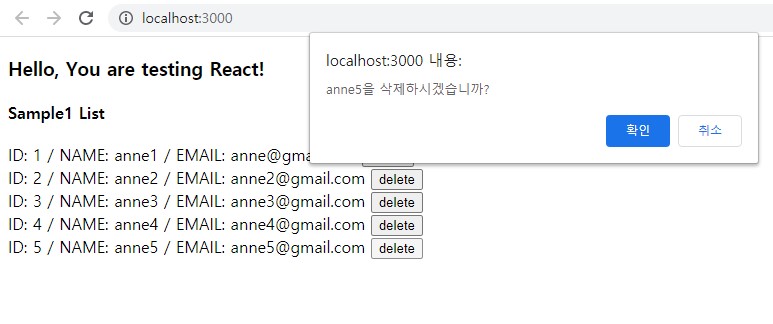
const remove = window.confirm(el.name + '을 삭제하시겠습니까?');
if(remove) {
const target = { id : el.id }
const res = await axios('/delete/data', {
method : 'POST',
data : { 'delete' : target },
headers: new Headers()
})
if(res.data) {
alert('데이터를 삭제했습니다.')
return window.location.reload();
}
}
}
server.js에서 '/delete/data' 요청을 처리하기 위한 코드를 넣어줍니다.
app.post('/delete/data', (req, res) => {
Sample1.destroy({
where : { id : req.body.delete.id }
})
.then( res.sendStatus(200) )
.catch( err => { throw err })
})
서버와 React를 실행하여 화면에서 확인해봅니다.



'React.js > Setting' 카테고리의 다른 글
| React 클라이언트와 서버 동시 실행 (1) | 2020.09.13 |
|---|---|
| 8. React Sequelize로 Mysql 편리하게 사용하기 - 기존 table명 사용 (0) | 2020.09.13 |
| 6. React Sequelize로 Mysql 편리하게 사용하기 - 데이터변경 (0) | 2020.09.06 |
| 5. React Sequelize로 Mysql 편리하게 사용하기 - 데이터조회 (0) | 2020.09.06 |
| 4. React Sequelize로 Mysql 편리하게 사용하기 - 데이터추가 (0) | 2020.08.29 |